A slow website can be lethal for both; your visitors as well as sales. But you can solve these sudden surges. Fast page speed and site performance are essential factors to win the clientele base to succeed in the eCommerce space.
Today more people are accessing the online stores or buying products online, they expect sites to load quickly as they click on a hyperlink. The slow speeds of web pages can be the reason for high bounce rate, low user engagement, less traffic, and hence cause ominous effects on your sales.
So, it is good to start optimizing your website from the beginning. The longer you hold optimizing your site for speed, the more you will lose your customers and opportunities to create a pack of loyal customers.
“According to Google’s mobile page speed study “site’s bounce rate gets worse for every second, it takes a page to load. And in the May 2021 update, Google has prioritized sites with strong core web vitals (i.e. site performance) in its search results”.
There are various aspects that you need to look after to manage the website speed. That’s why we’ve put together this guide for you. You can also download the PDF of this blog for future reference.
How does page speed affect eCommerce stores?
Page speed creates a great impact on your website performance. If your page speed and website speed meet Google’s set parameters then you will likely rank on the top on the SERP.
Page speed means the time your web pages take to load, on the other hand, Site speed represents how your site is performing overall. It’s scored by services like Google PageSpeed Insights which look at various load times on your site in aggregate.
Customer Expectations of Site Performance:
- 79% of customers “dissatisfied” with a site’s speeds are less likely to visit the store again.
- 64% of smartphone users expect a website to load in 4 seconds or less
- 47% of online shoppers expect web pages to load in 2 seconds or less
Searchability is also one of the factors caused by Slow-loading. For example, in paid search, slow landing pages lower your Google AdWords Quality Score which means a higher cost-per-click.
According to SEO experts, slow pages damage organic rankings across all devices. So, to protect you from all these blunders, let’s discuss how to resolve these issues, faster load times, and better site performance.
Effective ways to improve your ecommerce site performance and page speeds:
- Integrate all in one eCommerce platform
- Use fast and reliable hosting
- Use a content delivery network (CDN)
- Organize your tracking with Google Tag Manager
- Unblock the browser from parser-blocking scripts
- Prioritize testing and optimizing your mobile performance
- Use pop-ups sparingly
- Decrease thumbnail image sizes
- Ease up on homepage hero slides
- Weigh the benefits of installing another app for your site
- Compress and reduce images in size and number
- “Minify” your code
- Reduce redirects and remove broken links
1. Integrate all-in-one ecommerce platform that’s fast
Your store doesn’t need multiple apps to engage, retain and nurture your customers. Only one automated eCommerce platform can help you to achieve this. Always make sure to integrate platforms that will help you in managing load times. As a Shopify store owner, you should talk to your platform provider about improvements to your site’s backend so that your websites load quickly for shoppers.
On AiTrillion, we use robust infrastructure to accelerate site speed. A PHP platform built from scratch, its robust infrastructure is dedicated to serving storefront requests as fast as possible.
With AiTrillion brands saw dramatic improvements:
- 14% increase in revenue
- 19% increase in conversion rate
- 11% decrease in average page load
- 35.95% decrease in average server response time
- 5% decrease in bounce rate
Although website speed is oscillated by many moving parts, AiTrillion is doing its part to provide the fastest platform possible. If speed is not your top priority, then the rest of the instructions that follow will not make as big of a difference.
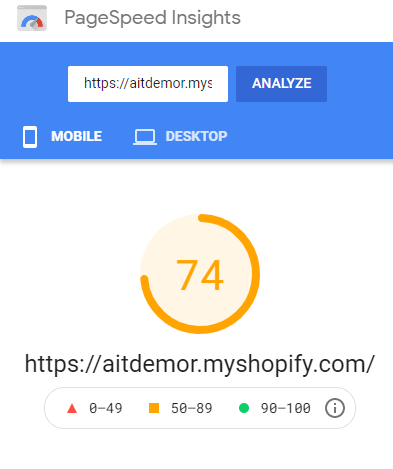
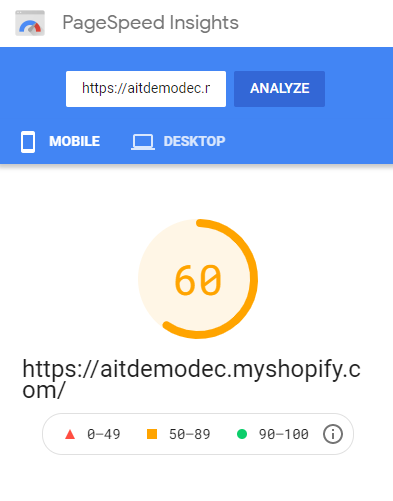
Store Speed on Mobile with AiTrillion

Store Speed on Mobile with other Apps

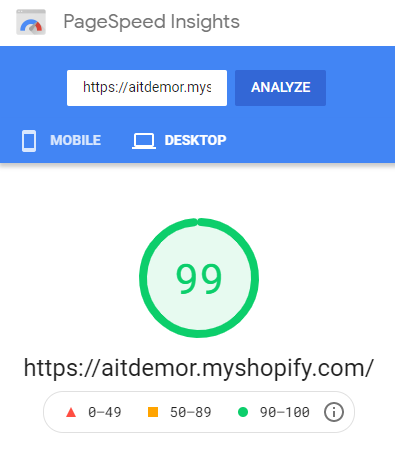
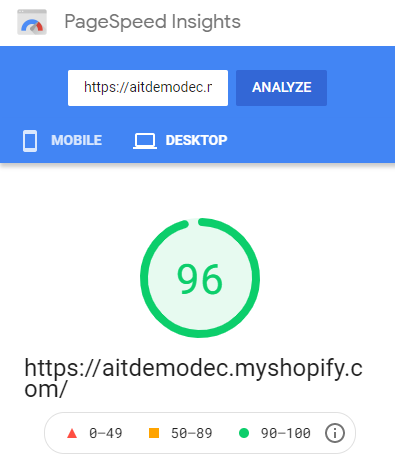
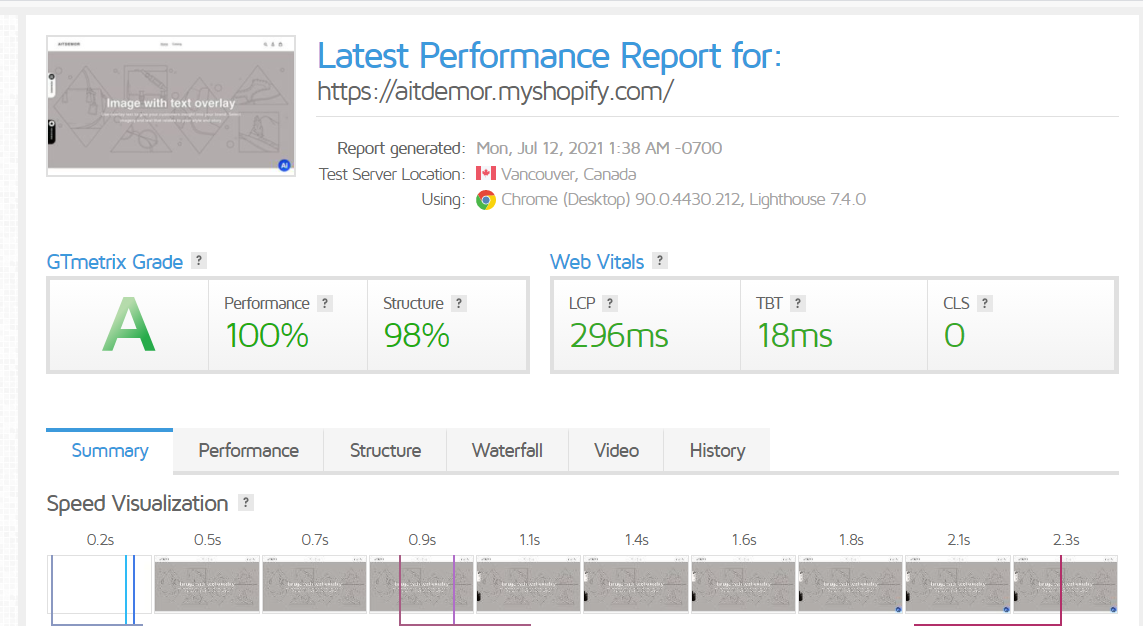
Store Speed on Desktop with AiTrillion

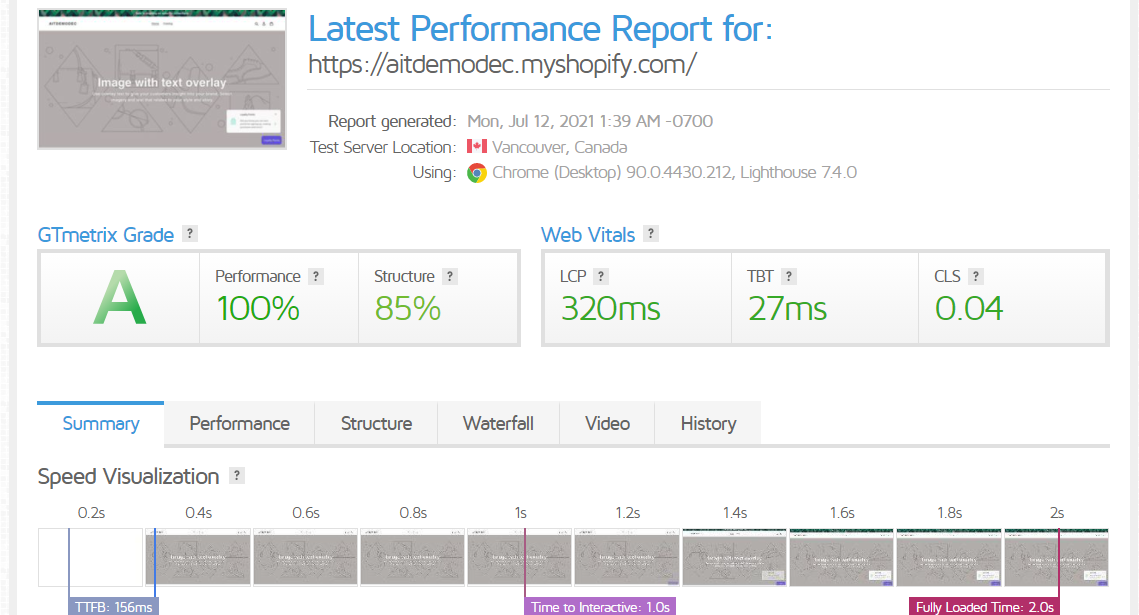
Store Speed on Desktop with other Apps

GTMetrix with AiTrillion

GTMetrix with Other Apps

2. Use agile and reliable hosting
Your hosting service and infrastructure must be capable enough to influence your eCommerce site performance particularly during high-traffic and festive seasons. Many fortune brands experience eCommerce site crashes during key sales periods like Black Friday.
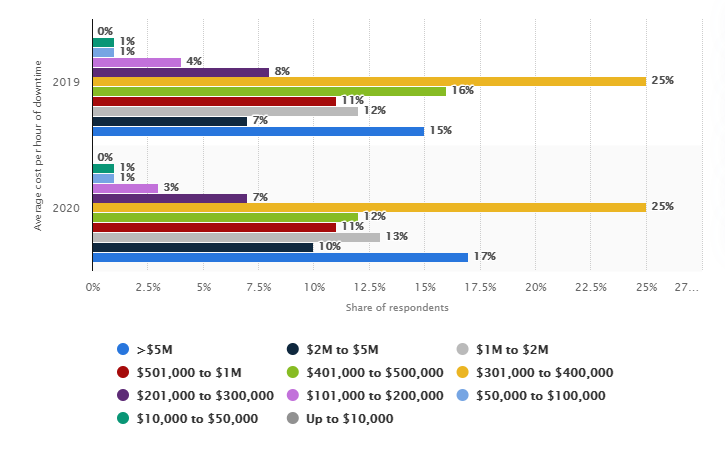
The statistic shows the average hourly cost of critical server outages, according to a 2020 survey. In 2020, 25 percent of respondents worldwide reported the average hourly downtime cost of their servers as being between 301,000 and 400,000 U.S. dollars
When examining hosting platform specifications, look out for:
- Check memory or bandwidth limits for seasonal promotions.
- Estimated traffic to avoid crashes from a sudden rise in visitors.
Note: If you are facing any issue in speed, make sure to discuss the issues and ask your commerce platform provider to help to deal with unexpected traffic spikes.
“Average cost per hour of enterprise server downtime worldwide in 2019”

3. Use a content delivery network (CDN)
A Content Delivery Network or Content Distribution Network (CDN) is a collection of servers spread all around the world. It helps in distributing the content delivery load through the server nearer to your visitor’s location, making local user experiences faster.
Since most of the eCommerce online stores are going global, a CDN is a must for platform performance. Our high-density CDN enables store owners to serve more from the cache, including static and event-driven content. This improves your cache hit ratio, following in better user experiences.
Visual content also slows down the performance of the website. AiTrillion notifies the CDN when you change the images sizes, JavaScript, and CSS. “We use the asset_url filter and automatically append version numbers to all of the URLs we generate”.
If you want automatic updations on your store, change your CSS syntax to include the asset_url filter.
4. Organize your tracking with Google Tag Manager
No doubt customer data is essential to design result-driven eCommerce marketing strategies. But collecting that data can also slow down your website load speed. All those JavaScript tracking tags like for general analytics, conversions, goals, and behavioral retargeting are often to cause.
The Google Tag Manager gives you the ability to add and update your own tags. There are various ways to track activity across your website, and the intuitive design allows you to change tags whenever you want.
If a tag failure causes your website speed, having a TMS also helps you remove the tag quickly.
5. Unblock the browser from parser-blocking scripts
When a customer visits your website and requests to access a page, the server does not directly display the page to the customer. It goes through some process called parsing the HTML. But parser-blocking scripts block this process: When a browser finds a parser-blocking script, it holds everything and concentrates only on running that script before it can continue doing anything else.
You can resolve this problem with the “async” or “defer” attribute.
After making changes to your code, check the speed of your eCommerce store to make sure that your online store is still offering the same desired experience.
6. Optimize your online store for mobile
Morden consumers prefer to buy things online. In 2020, BFCM sales nearly 67% of sales were made on mobile devices.
Despite high mobile purchase rates, mobile users complain about slow pages. It is very annoying especially when you are purchasing online. If you want to convert, retain, and engage more customers then start focusing on your mobile speed as your customers are there these days.
Here are some tips through which you can make sure your mobile-first presence, and overall site performance, and speed.
(A) Test and optimize your mobile site speed
Use PageSpeed Insights of Google Labs tool to get personalized suggestions to improve your mobile site performance. It also mentioned the elements on your site that slow down the page, like CSS and JavaScript.
(B) Test your desktop page speed
PageSpeed Insights also gives you a clear picture of your desktop speed with some effective suggestions. Again, compare your own site performance with your top competitors.
(C) Get a cumulative grade
GTMetrix gives your website a grade from A to F on speed. It combines the data from both Yslow and PageSpeed Insights. GTMetrix also offers a performance report which helps you examine issues that need optimization.
(D) Score your site performance on final optimizations
Pingdom.com should be your final test. It will score your site performance from 0 to 100%. You can also use the “waterfall analysis” feature that helps you recognize other major problem areas.
Use these speed tests guide to make your decision. You must balance UX interface and site speed to optimizes your customer’s journey.
7. Use pop-ups mindfully
It’s mandatory to provide a pop-up quick view window. Smart pop-ups display a product directly from a product listings page—rather than making you visit a product page.
It saves your customers time to decide if they’re interested. But it can actually hinder a customer’s experience on your online eCommerce store. Popup actually:
- Adds an extra step to the customer’s journey
- Sometimes people clicked on popup mistakenly, which is frustrating to the user.
- More importantly, it can remarkably slow down your page loading time.
8. Smartly use hero slides homepage
Multi-hero-image slides are great for showing off your products on the home page and product page. Unfortunately, there are some disadvantages of using them. The size and quality of the hero slider can increase the load times—especially if you have used the number of slides.
Cut down the number of homepage slides. Using a single, high-quality hero image with a clear call to action helps you draw your customers in quickly.
9. Avoid using multiple apps on your store
If you have multiple Shopify apps (free or paid eCommerce marketing apps) installed on your store, they can slow down your store performance.
Maybe you installed some app as a trial, then forgot to remove them. But those apps are running in the background and hindering your site performance.
It’s recommended to use an all-in-one eCommerce marketing platform that can help you perform all marketing activities under one roof. Consider AiTrillion with 11+ marketing channels that can help you get rid of multiple Shopify apps that stores need to market their brand.
Whenever you want to install a new Shopify app for your marketing needs, ask yourself: “Will the app outweigh the possible slowdown of load speed?”
We recommend you remove unnecessary apps and Install one app to automate all your marketing campaigns.
10. Compress and reduce images in size and number
Of Course, images are necessary to display what you are selling at your online store. But images are also responsible for slowing down the website. The higher quality of your images, the slower speed you will get. You can minimize image size without reducing quality with lossless compression.
To reduce the product image size use TinyJPG or TinyPNG. Also, trim down the number of images used overall. Trimming images help you to maintain the website speed even after adding a number of images.
Also, check for empty image sources—<img src = ‘ ’>—in your code. Remove this code to get rid of an excess burden on the browser by sending yet another request to your servers.
If you are using videos, use lite embeds, it loads the videos directly on your webpage. YouTube thumbnails are about 15 KB, lite embeds reduce the size of web pages by almost an MB.
11. Reduce your code (Minify your code)
Use the minification process to remove poorly coded HTML, CSS, and JavaScript on your web page, which can slow your site’s speed and performance.
“AiTrillion handles SCSS.liquid minification automatically. We also offer whitespace controlling tags to help theme developers remove some bloat in the rendered HTML”.
12. Redirects and remove broken links
Too many broken links can also impact website speed and SEO rankings. For example, use 302 redirects to indicate that a page has been moved temporarily. Use a “cacheable redirect” which is 301s by default—within your Navigation panel.
Broken links for page elements like images, CSS, and JS files slow down your site speed. Use a tool like Broken Link Checker to remove them.
It creates a good repo to create custom 404 error pages. It will assist visitors who unknowingly enter an incorrect URL for your site.
Improving eCommerce site performance takes time. If you want to see instant impact remove unnecessary multiple apps and install an all-in-one marketing app.
If you need any additional questions, please share your questions in the comments below.



Leave a Comment
You must be logged in to post a comment.